Adapun alasan kita untuk mendaftarkan Blog kita ke Google adalah supaya blog dan isi postingan bisa terdaftar cepat atau dikenali oleh mesin pencari google. Dengan begitu ketika ada seseorang ingin mencari artikel di mesin pencari google ada kemungkinan blog kita dilihatnya. Artinya google akan menampilkan beberapa tulisan kita sesuai dengan yang dicari, biasa ini di kenal dengan nama SEO dan SERP (soal SEO dan SERP nanti kita bahas yah). Namun ingat satu hal, blog kita masih memerlukan waktu untuk bersaing dengan blog-blog lain yang sejenis. Tapi jangan berkecil hati yah, yang penting tiap kita posting blog kita sudah terpampang di google.
 Mendaftarkan Blog Agar Terdaftar Cepat di Google Secara Otomatis
Mendaftarkan Blog Agar Terdaftar Cepat di Google Secara Otomatis Syarat utama adalah dengan menggunakan gmail. Maklumlah karena menggunakan produk google kudu menggunakan gmail dari google. Bila masih menggunakan email dari produk lain, sebaiknya beralihkan ke google. Okay.
Yukk kita mulai :
1. Bukalah akun blog anda kawan.
2. Setelah masuk ke blog atau sudah di dasbor blog anda, lalu klik disini.
3. Bila sudah masuk akan ada pertanyaan silahkan masukkan password email anda. Silahkan isi passwordnya yah (bagi yang belum pernah). Yang sudah pernah tidak ditanyakan lagi passwordnya kok, atau bisa lewat Account Setting / Setelan Akun (biasa di pojok kanan atas. Selanjutnya cari Produk / Product (biasa sebelah kiri) lalu pilih lagi Webmaster Tool (bagi yang sudah pernah daftar juga hehehehe,,, ribet yah, biar lengkap saja kok tutorialnya).
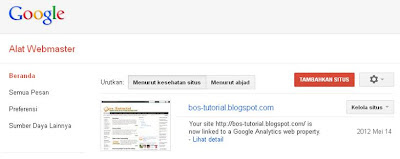
Setelah semua dilakukan maka akan muncul seperti di bawah ini.
4. Lalu klik blog anda (contoh blog ini ada tulisan bos-tutorial.blogspot.com) atau klik gambar blog anda.
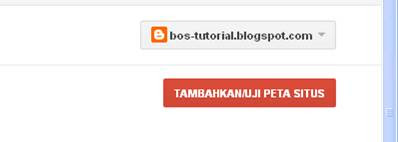
5. Selanjutnya pilih SITE MAP / PETA SITUS. biasanya ada disebelah kanan. (lihat gambar di bawah ini.
6.Setelah mengklik Peta Situs / Sitemap, maka mulailah menambahkah Peta Situs anda dengan mengklik Tambahkan / Uji Peta Situs (biasanya warna merah kotaknya sebelah kanan pojok dan tepat dibawah nama blog anda) lihat gambar di bawah ini.
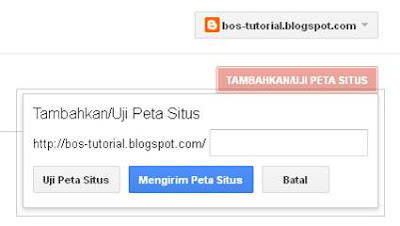
7. Isilah Peta Situs yang Bos Tutorial sediakan di bawah ini. (lihat gambar di bawah ini)
masukkan peta situs dibawah ini (jgn pake spasi yah)
Masukkan satu per satu yah. (Jangan lupa klik Mengirim Peta Situs yah bila sudah memasukkan script yang Bos Tutorial sediakan ok). Setiap memasukkan Peta Situs di atas akan muncul seperti di bawah ini:atom.xml?atom.xml?redirect=falsefeeds/posts/default?orderby=updatedatom.xml?redirect=false&start-index=1&max-results=500
Pilih saja Refresh atau Tutup, Namun ingat ulangi langkah 6 dan 7 berulang-ulang sampai anda memasukkan Peta Situs itu ok.
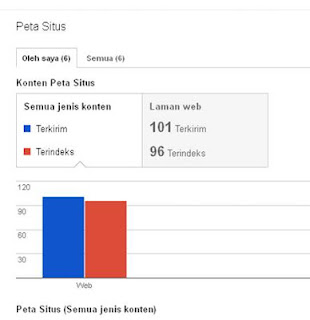
8. Selesai sudah memasukkan Peta Situs pada Webmaster Tools anda. Dan bila Selesai akan muncul seperti ini.
Oh iya, tuh warna gambar Biru adalah jumlah konten yang kita kirimkan, dan warna merah adalah sudah masuk daftar google (index google) bagi yang baru daftar warna merah belum muncul. Jadi sabar saja yah pasti muncul kok.
9. Dah tidak adalagi langkah selanjutnya. Tutup saja Webmaster Tools anda. Hehehe, jangan dipelolotin.
Jangan lupa Baca Catatan di bawah ini yah... Klik Spoiler berikut.
Klik Spoiler Berikut:
| Judul | Mendaftarkan Blog Agar Terdaftar Cepat di Google Secara Otomatis |
| Deskripsi | Mendaftarkan Blog Agar Terdaftar Cepat di Google Secara Otomatis | Bos Tutorial - Mendaftarkan Blog Agar Terdaftar Cepat di Google Se... |
| Author | Cindy |
| Author Rating |
4/
5 Suara Dari 1001 Ulasan
|