Inilah Memasang Widget Like Box Facebook Melayang di Blog - Masih suasana bulan Ramadhan. Sebelumnya Bos Tutorial mengucapkan Selamat menunaikan Ibadah Puasa bagi yang merayakannya. Ok. Tetap semangat yah kawan-kawan.
Kembali kepada topik yaitu "Memasang Widget Like Box Facebook Melayang di Blog". Oh iya, sebelumnya Bos pernah membagikan kepada kawan mengenai Cara Memasang Fans Page Facebook Tersembunyi. Untuk tutotor kali ini berbeda namun hampir sama. Bingungkan. Maksudnya, Memasang Widget Like Box Facebook Melayang di Blog pengunjung diminta untuk mengklik sebuah kotak apakah dia mau menyukai halaman facebook kita atau tidak (tombol Close). Sementara Memasang Fans Page Facebook Tersembunyi, Widget Fans Page Facebook akan muncul ketika mouse di arahkan ke kotak Widget itu dan tidak perlu menutup kotak widget (tanpa tombol Close).
Tujuan Memasang Widget Like Box Facebook Melayang di Blog
Pada dasarnya tujuan Memasang Widget Like Box Facebook Melayang di Blog adalah agar para pengunjung blog mau menyukai halaman facebook yang kita kelola dengan memberikan jempolnya, sehingga halaman halaman facebook yang anda kelola semakin banyak. Kelebihan lain dari Widget ini dilengkapi dengan tombol close sehingga pengunjung bisa dengan mudah menutup Kotak Widget ini dan walau pun agak sedikit mengganggu pengunjung tapi masih bisa menutupnya tanpa susah payah.
Penasaran ingin Memasang Widget Like Box Facebook Melayang di Blog anda? Ikuti langkah-langkah dibawah ini.
Inilah Memasang Widget Like Box Facebook Melayang di Blog
1. Syarat utama : Memiliki Sebuah Halaman Facebook. Bila belum ada, silahkan buat dulu. Baca disini Cara Membuat Halaman Facebook. Setelah anda memiliki sebuah halaman facebook, ikuti langkah selanjutnya.
2. Buka Akun Blog yang anda kelola.
3. Pada Dasbor Blog anda, masuklah ke Elemen Tata Letak, pilih Add Widget / Tanmah Gadget
4. Lalu pilih HTML/Jawascript
5. Selanjutnya copylah kode script di bawah ini ke dalam Widget/Gadget Baru yang anda buat.
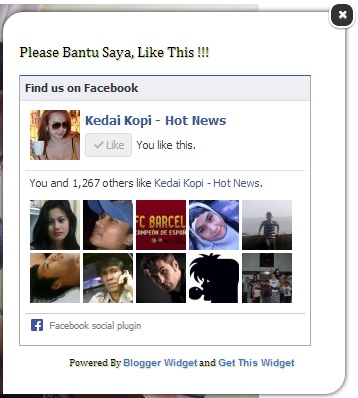
7. Lihat hasilnya.
Perlu diperhatikan :
1. Tulisan berwarna Merah adalah Kode Script dari Halaman Facebook Kedai Kopi. Silahkan anda ganti Kode Script tersebut dengan Kode Script dari Halaman Facebook Anda.
2. Bila tidak berhasil, coba ulang dari awal.
3. Mohon Halaman Facebook Bos Tutorial di Like juga yah
Sebagai contohnya, silahkan lihat disini. Demikianlah tutorial ringan mengenai Inilah Memasang Widget Like Box Facebook Melayang di Blog, Selamat mencoba salam sukses. Salam. BOS TUTORIAL.
Kembali kepada topik yaitu "Memasang Widget Like Box Facebook Melayang di Blog". Oh iya, sebelumnya Bos pernah membagikan kepada kawan mengenai Cara Memasang Fans Page Facebook Tersembunyi. Untuk tutotor kali ini berbeda namun hampir sama. Bingungkan. Maksudnya, Memasang Widget Like Box Facebook Melayang di Blog pengunjung diminta untuk mengklik sebuah kotak apakah dia mau menyukai halaman facebook kita atau tidak (tombol Close). Sementara Memasang Fans Page Facebook Tersembunyi, Widget Fans Page Facebook akan muncul ketika mouse di arahkan ke kotak Widget itu dan tidak perlu menutup kotak widget (tanpa tombol Close).
Tujuan Memasang Widget Like Box Facebook Melayang di Blog
Pada dasarnya tujuan Memasang Widget Like Box Facebook Melayang di Blog adalah agar para pengunjung blog mau menyukai halaman facebook yang kita kelola dengan memberikan jempolnya, sehingga halaman halaman facebook yang anda kelola semakin banyak. Kelebihan lain dari Widget ini dilengkapi dengan tombol close sehingga pengunjung bisa dengan mudah menutup Kotak Widget ini dan walau pun agak sedikit mengganggu pengunjung tapi masih bisa menutupnya tanpa susah payah.
Penasaran ingin Memasang Widget Like Box Facebook Melayang di Blog anda? Ikuti langkah-langkah dibawah ini.
Inilah Memasang Widget Like Box Facebook Melayang di Blog
1. Syarat utama : Memiliki Sebuah Halaman Facebook. Bila belum ada, silahkan buat dulu. Baca disini Cara Membuat Halaman Facebook. Setelah anda memiliki sebuah halaman facebook, ikuti langkah selanjutnya.
2. Buka Akun Blog yang anda kelola.
3. Pada Dasbor Blog anda, masuklah ke Elemen Tata Letak, pilih Add Widget / Tanmah Gadget
4. Lalu pilih HTML/Jawascript
5. Selanjutnya copylah kode script di bawah ini ke dalam Widget/Gadget Baru yang anda buat.
<!-- FB melayang tombol close --!>6. Simpat Widget/Gadget Baru yang anda buat tersebut.
<style type='text/css'>
#kotak-facebook {
position:fixed !important;
position:absolute; /* IE6 */
bottom:-1000px;
right:40%;
margin:0px 0px 0px -182px;
width:310px;
height:auto;
padding:16px;
-webkit-box-shadow: 0px 0px 7px #222;
-moz-box-shadow: 0px 0px 7px #222;
box-shadow: 0px 0px 7px #222; background-color:#FFFFFF; font:normal 1em Cambria,Georgia,Serif;
color:#111;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomright: 20px;
border-top-left-radius: 20px;
border-bottom-right-radius: 20px;}
#kotak-facebook a.close {
position:absolute;
top:-10px;
right:-10px;
background:#333;
font:bold 16px Arial,Sans-Serif;
text-decoration:none;
line-height:22px;
width:22px;
text-align:center;
color:#fff;
border:2px solid #fff;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);
box-shadow:0px 1px 2px rgba(0,0,0,0.4);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
cursor:pointer;
}
</style>
<script type='text/javascript'>
$(window).bind("load", function() {
// animasikan nilai top saat halaman telah selesai dimuat
$('#kotak-facebook').animate({bottom:"50px"}, 1000);
// hilangkan kotak pesan saat tombol (x) di klik
$('a.close').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='kotak-facebook'>
<p style=" margin-right:10px; font-size:15px; color:#000000;">Please Bantu Saya,<blink> Like This !!!</blink> </p>
<!-- Mulai --!>
<div class="fb-like-box" data-href="https://www.facebook.com/NongkronglDiKedaiKopi" data-width="292" data-show-faces="true" data-stream="false" data-show-border="true" data-header="true"></div>
<!-- Selesai --!><a class='close' href='#'>×</a>
<p style=" float:right; margin-right:35px; font-size:10px;" >Powered By <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://kumpulan-adsen.blogspot.com/">Blogger Widget</a> and <a style=" font-size:10px; color:#3B78CD; text-decoration:none;" href="http://bos-tutorial.blogspot.com/2013/07/inilah-memasang-widget-like-box.html">Get This Widget</a></p>
</div>
7. Lihat hasilnya.
Perlu diperhatikan :
1. Tulisan berwarna Merah adalah Kode Script dari Halaman Facebook Kedai Kopi. Silahkan anda ganti Kode Script tersebut dengan Kode Script dari Halaman Facebook Anda.
2. Bila tidak berhasil, coba ulang dari awal.
3. Mohon Halaman Facebook Bos Tutorial di Like juga yah
Sebagai contohnya, silahkan lihat disini. Demikianlah tutorial ringan mengenai Inilah Memasang Widget Like Box Facebook Melayang di Blog, Selamat mencoba salam sukses. Salam. BOS TUTORIAL.
| Judul | Inilah Memasang Widget Like Box Facebook Melayang di Blog |
| Deskripsi | Inilah Memasang Widget Like Box Facebook Melayang di Blog - Masih suasana bulan Ramadhan. Sebelumnya Bos Tutorial mengucapkan Selamat menu... |
| Author | Cindy |
| Author Rating |
4/
5 Suara Dari 1001 Ulasan
|